網址名稱如同網路上的地址,由於會在瀏覽器中出現、常被用於分享或轉貼連結,在視覺與使用者體驗上有一定的重要性。因此本文會介紹網址有關的大小事。
文章大綱
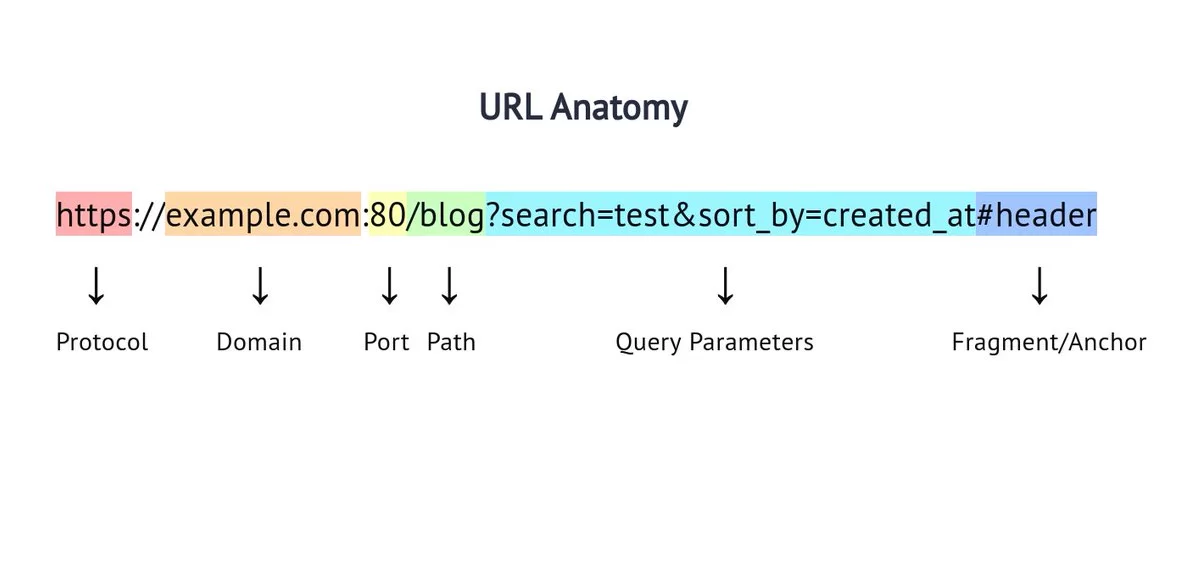
網址的組成

圖片來源:What is a URL? Example & Structure of URL
一個網址 (URL, Uniform Resource Locator) 通常由以下幾個部分組成:
- 通訊協定 Protocol:指定瀏覽器應該使用的協定。常見的協定有 http 和 https。
- 主機名稱 Host:也稱為網域名稱(Domain)或 IP 位址,用來標識網路上的主機位置。通常是一個網域名稱,例如:realjayyang.com、analytics.google.com
- 連接埠 Port:通常會被省略。用於指定連接到主機的通訊號碼。如果不指定連接埠,會使用預設值 (HTTP 的預設值是 80、HTTPS 的預設值是 443),例如:
:8080。 - 路徑 Path:指定伺服器上的具體位置或資源,通常指向某個文件或應用程序。例如:
/products/phones/iphone-16-pro-max。其中最後一層的名稱又稱為 Slug。 - 查詢參數 Query Parameters:以問號(?)開頭,包含 key 值用來傳送資料。查詢參數之間用 & 分隔。例如:
?id=123&name=abc。 - 片段識別碼 Fragment:以井號(#)開頭,用於指定網頁中的某個 HTML 元素的 id 屬性。例如:
#section1。
網址的使用規範
注意大小寫與全半形
在網址中,大小寫字母會被視為不同的字符,因此使用大小寫混合可能導致不同網址指向不同網頁。
為了避免混淆和潛在的技術問題,建議在所有網址中統一使用小寫字母。此外,為了保持一致性,也建議網址中避免使用全形字符或特殊字符,這有助於減少技術問題。
大部分標點符號無法使用
在設計網址時,應避免使用大部分標點符號,特別是空格、下劃線(_)、以及其他特殊符號。
如果需要分隔單字,建議使用連字號(dash, -)來分隔單字,可以使網址更能清楚閱讀,Google 官方也建議在網址中使用連字號分隔單字。
網址結尾有無 /
網址結尾是否有斜線(/)應當保持一致。不論選擇結尾使用斜線還是去掉斜線,統一的規範有助於避免重複內容問題。為了避免使用者或 Google 爬蟲進入錯誤的頁面,建議設定 301 轉址,確保所有進入無斜線(/)或有斜線的網址都能正確轉址到標準版本。
網址層級與網站結構
在設計網站時,網址的層級應該清楚對應網站的結構,代表網址的每一層應對應網站的相同層級。
例如:一個購物網站有 產品分類 / 產品子分類 / 產品頁面 三個層級,網址就應該呈現為:/category/sub-category/product-name,才能讓網址有良好的導覽體驗。
網址該如何命名?
網址命名時應注意以下幾個要點,以確保對使用者和搜尋引擎友善:
- 網址名稱具描述性:網址應該清楚描述網頁的內容,使上鞥者能夠根據網址判斷出該頁面所包含的資訊。例如,如果網頁是關於一款新產品的介紹,網址可以命名為
/new-product-description,這樣一眼就能知道該頁面是關於什麼的。 - 使用連字號(-) 分隔單字:上面有提到,網址中的單字應使用連字號(dash,
-)來分隔,例如,/best-smartphones-2024比/best_smartphones_2024更易讀,且符合 Google 官方的網址規範。 - 全站邏輯統一:網站的所有網址應遵循一致的命名規則和邏輯,這有助於網站的管理和使用者的瀏覽體驗。例如:如果網站的產品頁面使用格式
/products/category/product-name,那麼所有的產品頁面應該保持相同的結構和層級。
該使用中文網址命名嗎?
這題沒有正確答案,先說結論:本人支持使用英文命名網址。以下分享使用中文網址命名的優缺點:
使用中文網址的優點
為什麼要使用中文網址呢?不外乎是為了更適合中文使用者閱讀:中文網址能更直接、清晰地表達頁面的內容,例如:https://www.example.com/最新消息 比 https://www.example.com/latest-news 更能讓中文使用者快速知道這是「最新消息」的頁面。使用者在看到中文網址時可能會有熟悉與親切感,會有更好的本地化瀏覽體驗。
使用中文網址的缺點
- 兼容性問題:雖然瀏覽器大多能支援中文網址,但在某些情況下,中文網址可能會被自動轉碼為 Punycode,例如:
https://www.example.com/最新消息會轉碼為https://www.example.com/%E6%9C%80%E6%96%B0%E6%B6%88%E6%81%AF,反而會對閱讀體驗有負面影響。這件事情很常發生在「當你把連結轉貼到社群網站或通訊軟體(LINE, FB, IG)的時候」 - 國際化和發展限制:如果網站未來規劃經營非中文語言市場,使用中文網址可能會對非中文讀者造成困擾,到時在管理上會需要多耗費改名、管理多種名稱的成本。
網址名稱是排名因素嗎?
是排名因素,但隨著搜尋引擎的進化,影響程度變得非常非常小。Google 的 John Mueller 曾經在影片中談到網址名稱,他表示網址名稱是非常微小的排名因素,一但網頁被索引,網址就變得不這麼重要了。
但由於網址會被用來到處轉貼,因此我們仍不可忽視網址名稱的重要性!
網址如何影響 SEO?
除了網址命名需要注意之外,也需要留意以下這些與網址相關的網站技術問題,避免對 SEO 造成負面影響:
301 轉址 / 重新導向
當同個網頁可以通過多個網址造訪時,會產生重複內容的問題,會讓搜索引擎難以確定哪個版本才是你要的,可能導致排名下降或無法正確索引頁面。因此我們需要使用 301 轉址避免重複內容發生:
- 統一網址格式:網站可能同時支持帶斜線(/)和不帶斜線結尾的網址、帶 www 和不帶 www 的網址。這些變體可能會被搜尋引擎視為不同的頁面。建議透過設定 301 轉址,將所有變體轉址到統一的標準版本,例如從
http://example.com轉址到https://www.example.com/),可以解決這個問題。 - 刪除或移動頁面:當刪除或移動某個頁面時,使用 301 轉址將舊網址指向新網址或相關頁面。這樣可以保留該頁面已有的 SEO 價值(原頁面的反向連結),並避免顯示 404 錯誤頁面。
- 合併重複內容:如果網站上存在相似或重複內容的頁面,將這些頁面合併為一個頁面並設定 301 轉址,可以集中 SEO 的權重並提高排名。
參數網址與重複內容
當網站使用帶有 URL 參數的動態網址時,例如 ?id=123&category=books,可能會導致重複內容的問題。多個參數組合有可能代表相同或相似的內容,但會被搜尋引擎視為不同的頁面,進而影響 SEO 表現。
如何處理參數網址避免重複內容問題?
雖然 Google 官方聲稱搜尋引擎會自動過濾掉不重要的參數,但為了減少被誤判的可能性,建議還是要特別處理網頁會出現的參數網址,以下提供參數網址的處理方式:
在頁面中加入 rel=”canonical” 標籤
在頁面上使用 rel="canonical" 標籤,指向該頁面的「標準版本」網址。 Canonical 標籤能告訴搜尋引擎這些參數頁面是同一頁面的變體,應合併其權重到標準版本的網址上,從而避免重複內容問題。
例如,某電商網站的商品分類頁使用 sort, filter, price 等參數幫使用者篩選出商品,但只需要讓搜尋引擎收錄最原始的版本即可,故我們可在頁面上加入以下 HTML 標籤:
<link rel="canonical" href="https://example.com/apple/airpods" />使用靜態網址
將動態參數網址轉換為更友好的靜態網址。例如,將 https://www.example.com/product?id=123 改為 https://www.example.com/product/123。這樣的靜態網址更具描述性,並且有助於減少重複內容的問題。