本文會介紹如何優化 Google 的網站體驗核心指標 (CWV)。
Google 搜尋於 2020 年 5 月宣布公佈了新的體驗指標:網站體驗核心指標 (Core Web Vitals) 來評估網頁的使用者體驗。
隨著 Google 演算法技術發展純熟,Google 也從傳統「理解內容」的演算法,進階到「理解體驗」的層次。究竟 Core Web Vitals 是如何評估使用者體驗呢?
文章大綱
網站體驗核心指標(Core Web Vitals)是什麼?
網站體驗核心指標(Core Web Vitals)是 Google 於 2020 年推出的指標,用來測量訪客在頁面的瀏覽體驗狀況。
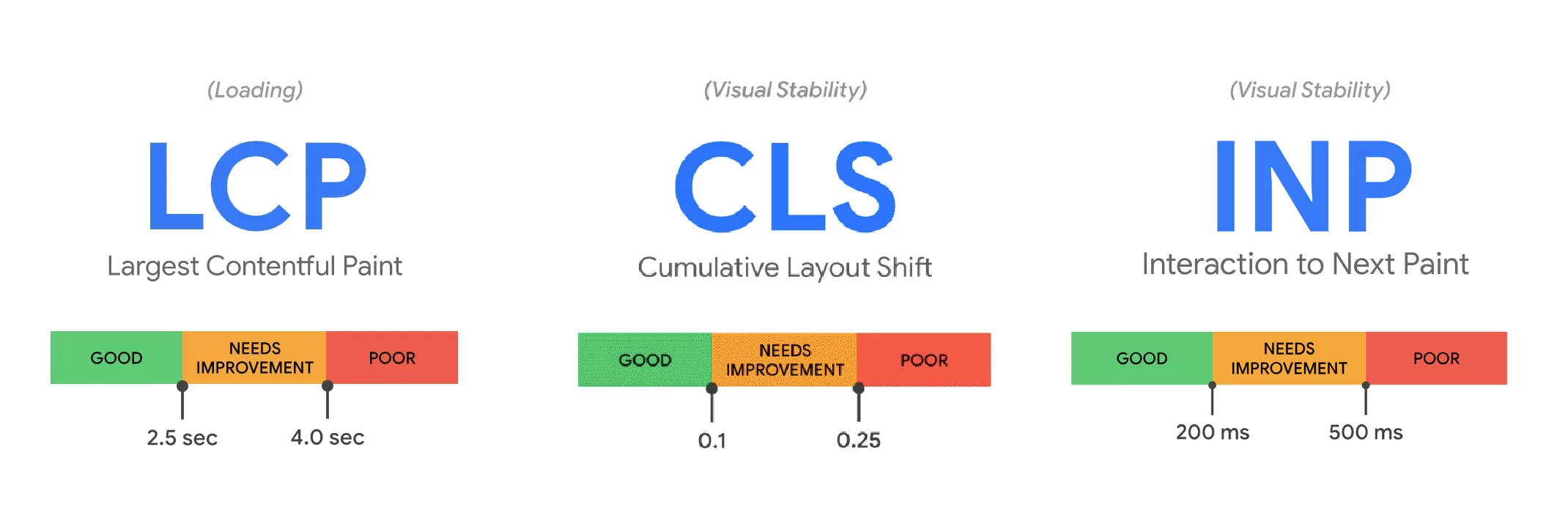
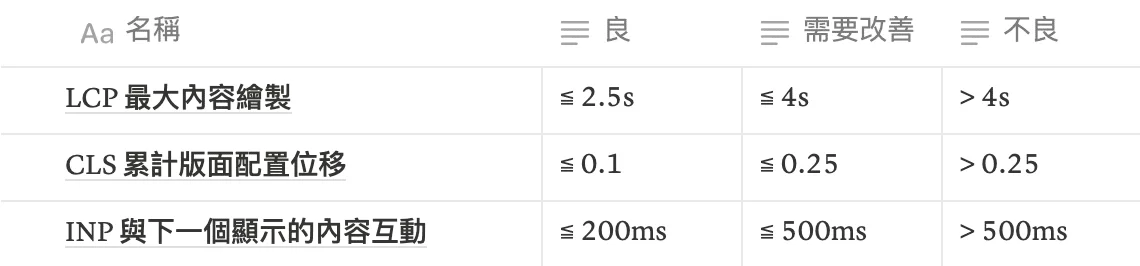
Google 研究員歸納出了載入效能、互動性、視覺穩定性三大方向,評估網頁的體驗好與不好,而這三大方向也衍伸為網站體驗的三大核心指標:LCP、CLS、INP。


每個核心指標的檢查結果都有良好、需要改善、不良三個區間,網站中若是有過多的頁面體驗不良,就可能要擔心體驗分數輸給其他競爭對手的頁面而影響到排名!以下會個別介紹每個指標所代表的含義與改善方法。
Google 官方也有提供通俗白話版的 Core Web Vitals 介紹影片,竟然是全程用台語解說 (是的,你沒聽錯),對於台灣人而言真的親切感十足!
LCP 最大內容繪製
最近想要買家電,於是到了某購物網站挑選,不知道是不是購物網站的資料太龐大了,每次切換新網頁,都要約 5 秒我才能看到產品的介紹畫面⋯⋯這網站真的跑很慢!我看還是去其他網站下單好了!

當你使用瀏覽器打開網頁時,網頁從開始等待畫面載入,直到主要畫面 (最大內容) 載入完成,這段過程所需要的時間,被稱為最大內容繪製 (LCP, Largest Content Paint)。
「最大內容」是指網頁中最大的內容元素,瀏覽器畫面中的最大內容最能吸引訪客注意,因此其載入時間絕對攸關使用者體驗的好壞。

頁面在載入的過程中,版面配置可能會隨著資源的載入持續變更,造成畫面上的最大元素跟著改變,直到頁面載入完成。
LCP 用來評估頁面的載入效能,Google 建議於開始載入網頁的 2.5 秒內完成 LCP。
CLS 累計版面配置位移
偶爾在讀網路文章的時候,才讀到前幾個字,因為前面的位置突然載入了圖片,害原本文章的位置跑掉了,常常讀到一半跳來跳去的好煩啊⋯⋯這些網站到底是怎麼設計的?
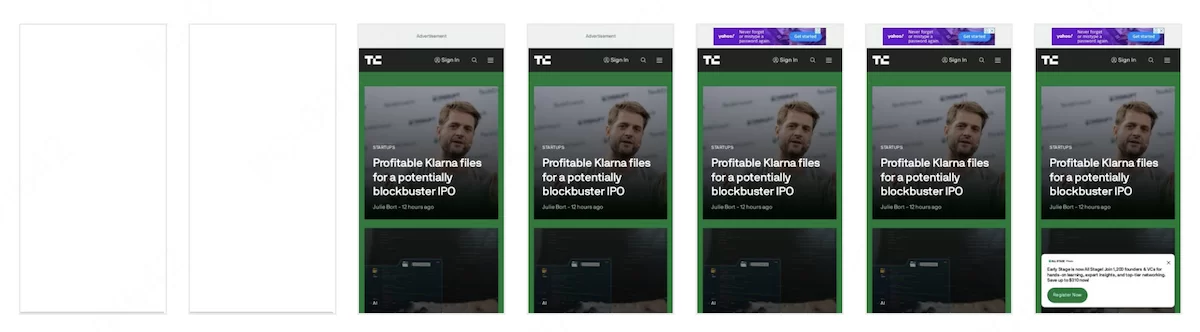
網頁是由許多大大小小的區塊所組成,頁面於開始到載入完成,過程中所有區塊移位分數的總和,稱為累計版面配置位移 (CLS,Cumulative Layout Shift)。
當版面發生偏移,Google 會給與每個偏移區塊一個位移分數,所有的分數加總便稱為 CLS,累計版面位移的分數越高,代表頁面的位移狀況越嚴重,畫面的穩定性也就越差。
CLS用來評估畫面的穩定性,Google 建議頁面之 CLS 分數應低於 0.1。
位移分數是如何計算的?
以下為位移分數的計算方式:
版面位移分數 (layout shift score) = 影響分數 (impact fraction) * 距離分數 (distance fraction)
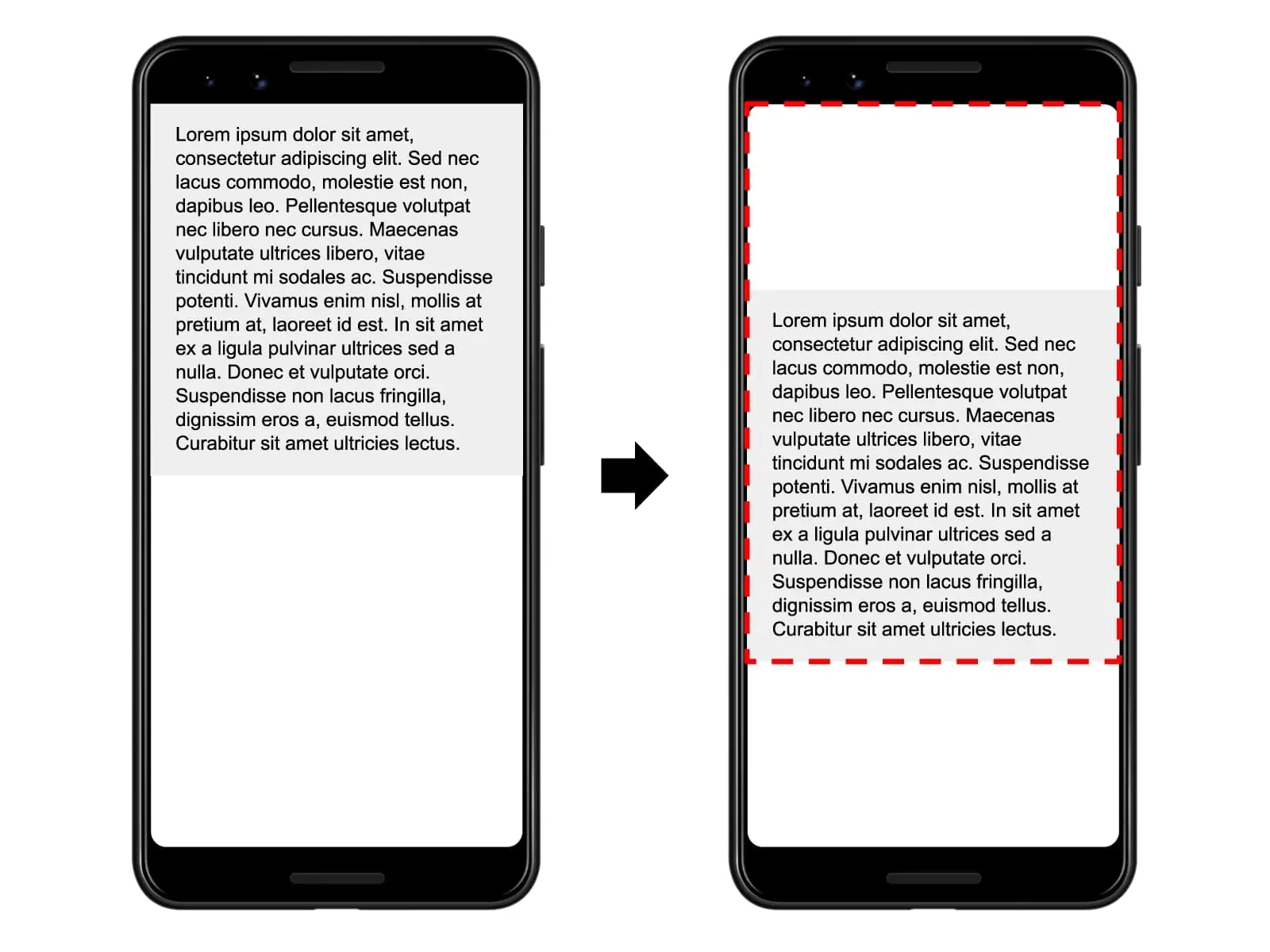
*影響分數:造成偏移區塊+原本區塊所佔螢幕 (viewport) 比例,以下圖為例,紅色部分為文章區塊+偏移的區塊,佔比為 75%,故影響分數計算為 0.75。

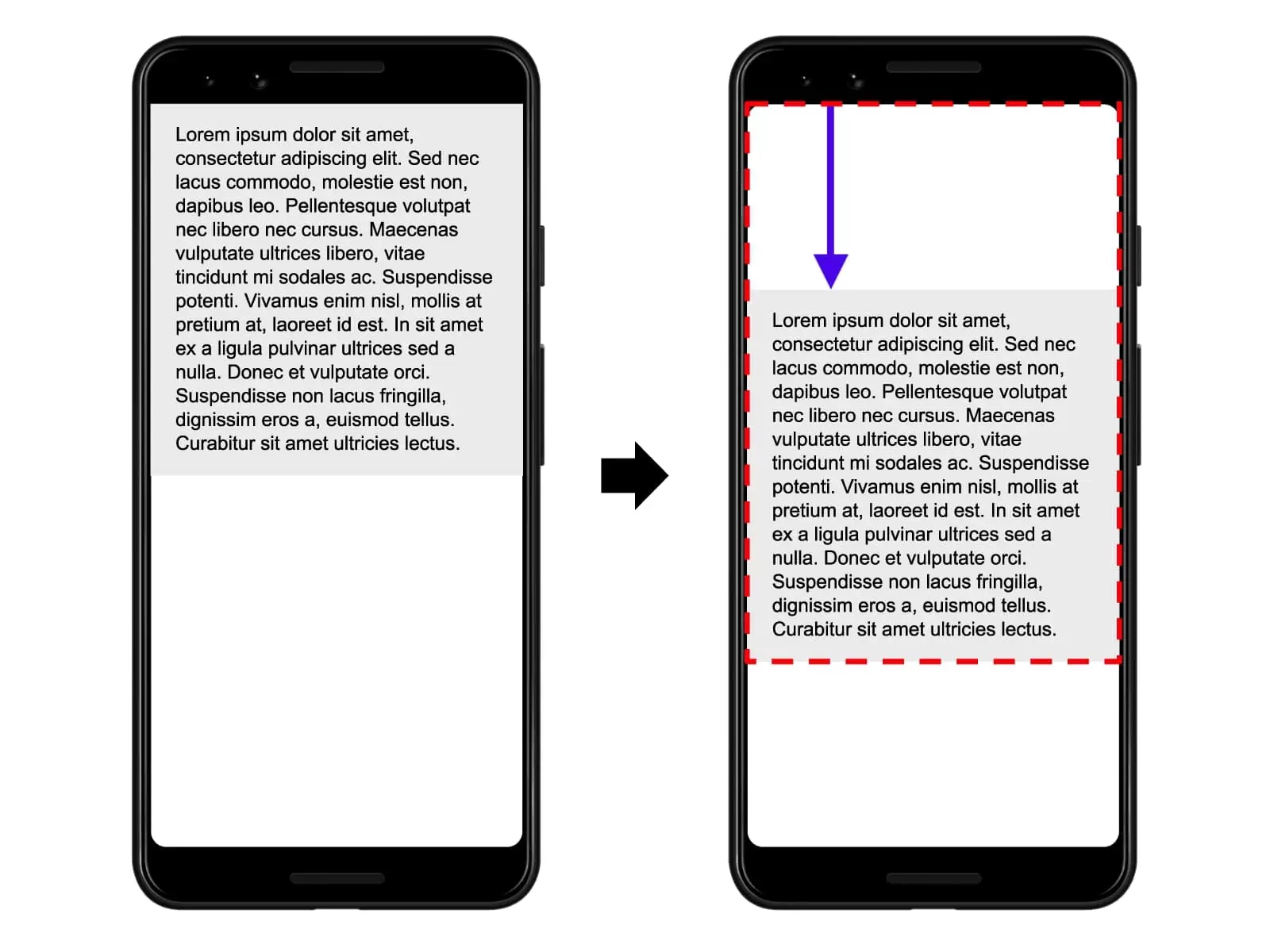
*距離分數:造成偏移區塊相對於螢幕 (viewport) 的移動比例,以下圖為例,藍色箭頭空白部分為造成偏移區塊,其移動了全螢幕的 25%,故距離分數計算為 0.25。

因此版面位移分數為 0.75 * 0.25 = 0.1875。
版面位移分數的計算方式較為複雜,有興趣的可以閱讀官方文件介紹:
Cumulative Layout Shift (CLS) – Layout Shifts in detail
INP 下個繪製互動時間
因為打算去國外唸書,於是到了某留遊學網站了解服務內容,在網頁中有看到一個「免費諮詢」的按鈕,我蠻有興趣的!點看看會發生什麼事情⋯⋯奇怪了?怎麼會沒有任何反應?
下個繪製互動時間 (INP,Interaction to Next Paint)用來觀察網頁載入後,使用者與網頁的互動時間。一切的點擊與按鍵行為都會觸發網頁的互動,Google 則會將行為中「最長的互動時間」計算為 INP。
網頁 INP 低於 0.2 秒才算是良好;超過 0.5 秒則會被視為不良,因此網頁工程師需要盡可能減少頁面載入後,前端 JavaScript 在各種互動功能上的回應時間。
FID 首次輸入延遲時間 (已停用)
FID 用來評估頁面的互動性,Google 建議頁面之 FID 應低於 100 毫秒。
Google 官方已於 2024 年 3 月停用 FID 首次輸入延遲指標,並以新的指標 INP 取代,目的在更準確的衡量使用者的互動情形。
網頁上通常會有各式各樣的按鈕與互動功能 (點擊按鈕、下拉式選單、透過 JavaScript 控制的功能),當使用者第一次與頁面進行互動,行為完成到瀏覽器成功回應給使用者的時間,稱為首次輸入延遲 (FID, First Input Delay)。
這也是與 INP 最大的不同:FID 只計算使用者在頁面「首次」的互動時間,因此使用 INP 更能客觀的評估網頁的互動是否有過多延遲!
如何檢查網頁的網站體驗核心指標?
Google 官方提供了非常多的工具可以檢測體驗分數,由於 INP 是需要計算畫面載入完後的互動,因此部分工具是沒辦法直接檢測到 INP 分數。以下也推薦其中幾個較容易上手的檢查工具,輕鬆取得網頁的體驗指標:
Chrome DevTools 開發人員工具:最快觀察
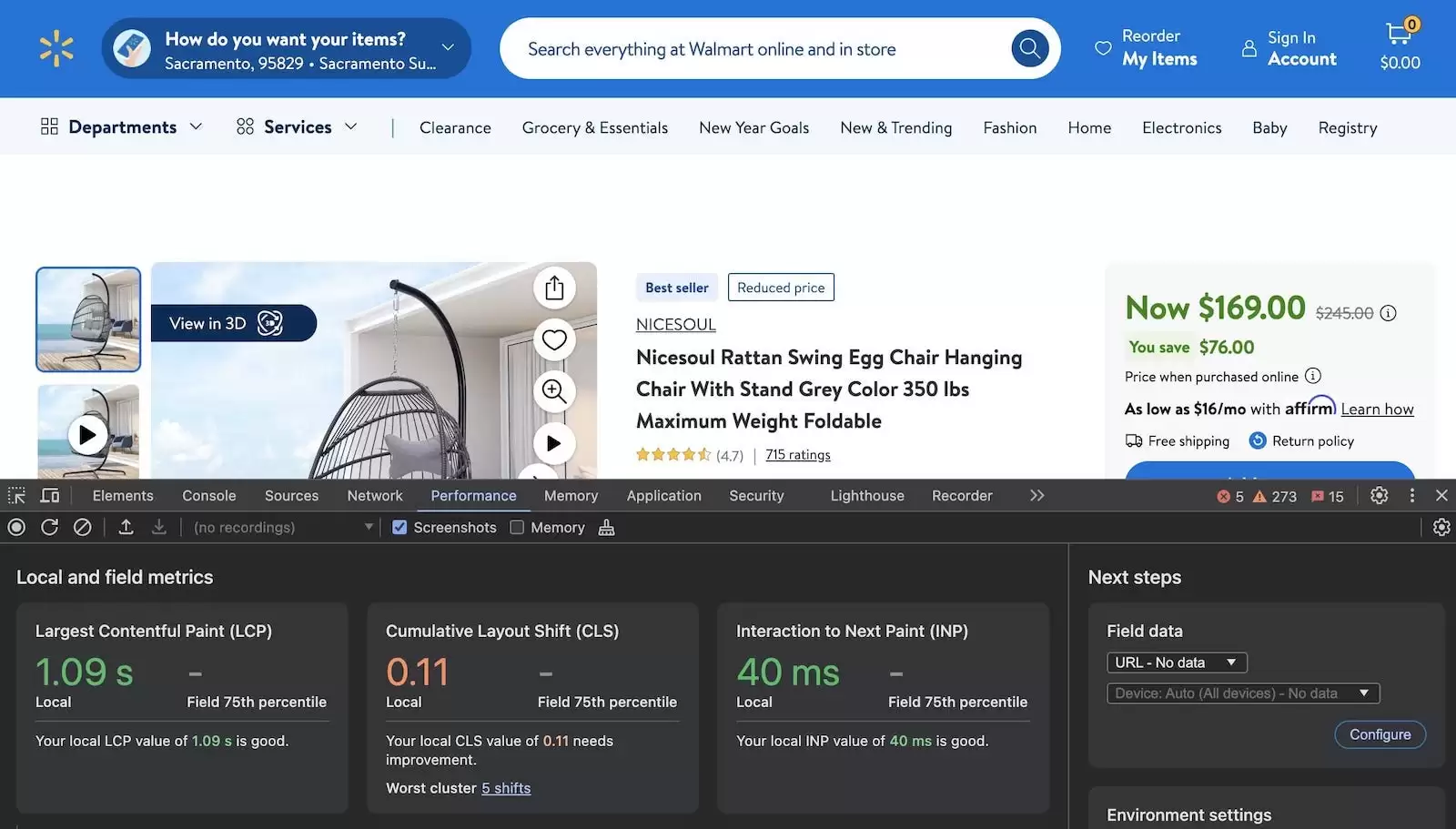
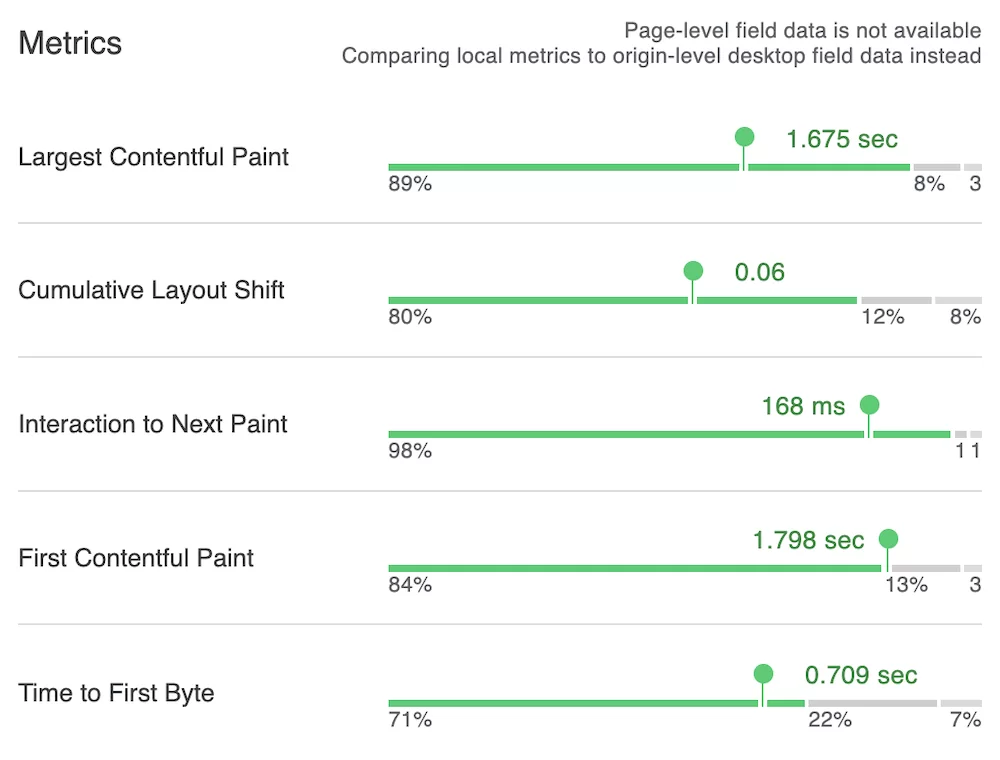
我們可以直接從 Chrome 瀏覽器的開發人員工具的效能 (Performance) 內觀察體驗分數。報表中會顯示過去 28 天內的實際使用者體驗狀況 (資料來源為 CrUX API),並且你在瀏覽器互動後 (滑鼠點擊任意元素),馬上計算出 INP 分數。
網頁在重新整理與切換時,這些指標也會即時更新。故 DevTools 能幫助我們快速觀察各類型頁面的體驗指標。

前面有提到,由於 Chrome DevTools 的資料來源自 28 天內的實際使用者體驗,因此如果網頁剛新增或瀏覽量太少,便不會顯示任何資料。
Pagespeed Insight:最完整的報告
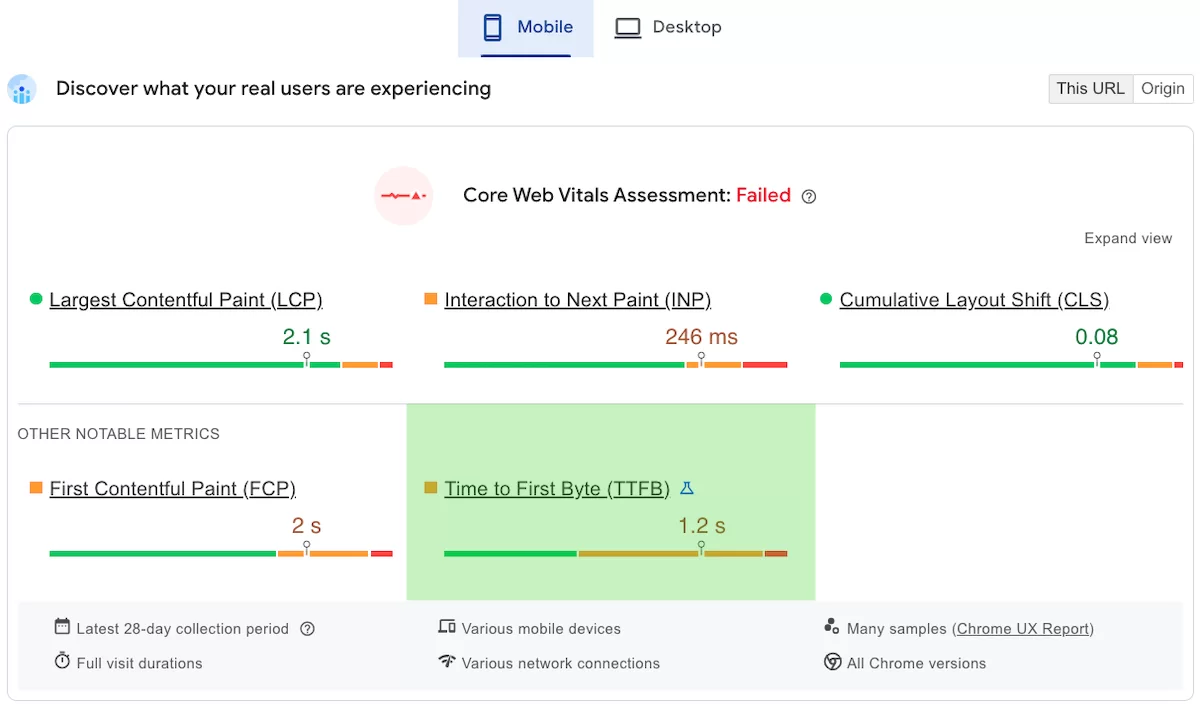
網站速度檢查工具 PageSpeed Insight 除了檢查網頁速度外,也能幫你計算各體驗指標的分數,系統除了會顯示過去 28 天的實際使用者體驗狀況與診斷結果,並會提供各項指標的優化建議,照著官方提供的建議調整頁面就能改善體驗分數了!


Google Search Console
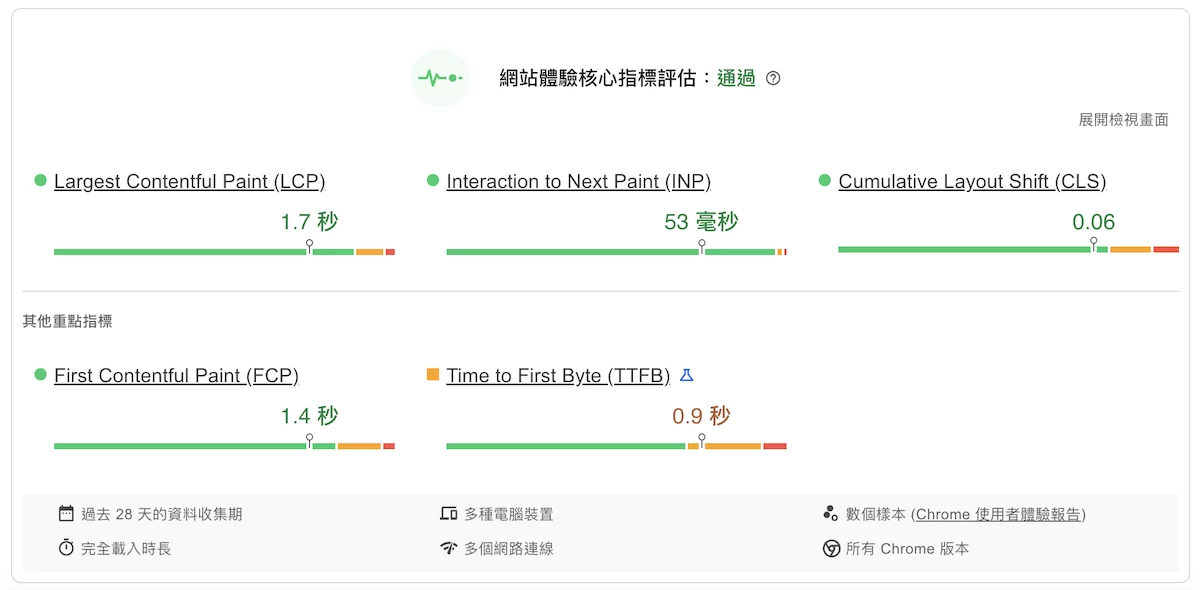
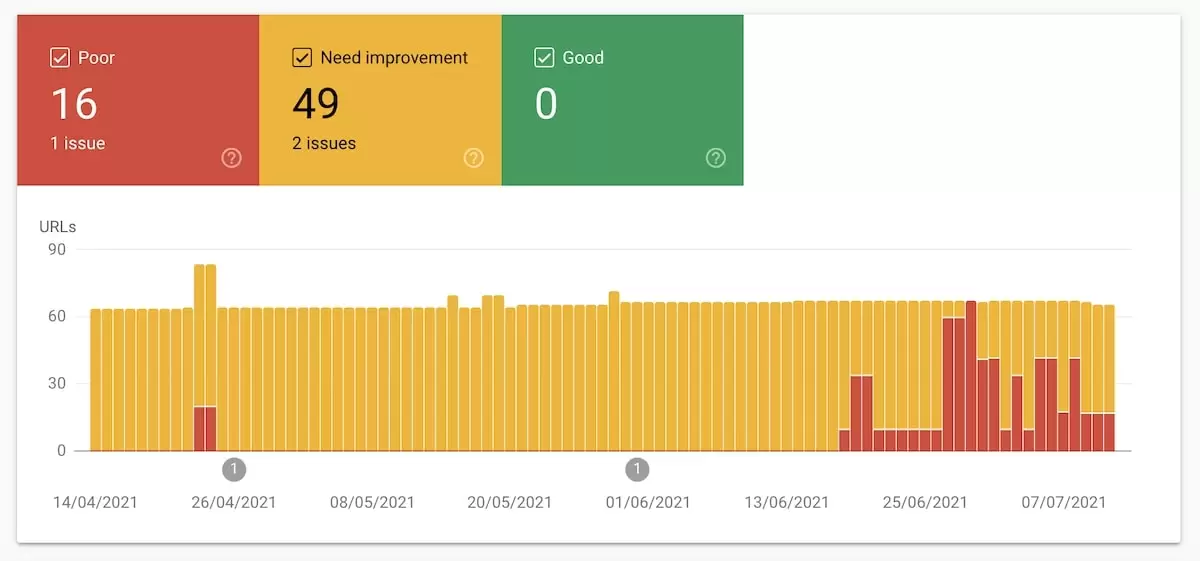
網站如有註冊 Google Search Console,便能在網站使用者體驗核心指標 (Core Web Vitals) 的功能中,觀察網站目前的體驗資料。由於資料來源也是從使用者真實的瀏覽資料 (Chrome UX Report) 中取得,瀏覽量太少的網站也無法使用此報表觀察。

Web Vitals Extension
想要更快速的得知網站體驗核心指標的檢查結果,可以安裝 Web Vitals Extension 這款 Chrome 擴充功能,安裝後便能即時顯示當前頁面的指標資料。

除了以上的工具外,還有如 Lighthouse、Chrome DevTools 與 Chrome UX Report,以及許多第三方網站健檢工具能幫你評估網頁體驗核心指標。檢查了方法百百種,好好調整才是最重要的!
如何優化 CWV 三大體驗指標
優化 LCP 分數
由於網頁在顯示的過程中,背景會讀取大量的網頁原始碼與檔案,因此要能有效降低 LCP 使其低於2.5 秒,最好的方法就是加速網頁載入的速度,以及調整主要畫面的載入順序,讓主要內容可以更快的呈現在使用者面前。
Pagespeed Insight 的報告下方會提供完整的優化建議,說明哪些資源與元素的載入造成 LCP 過慢,前後端人員能照著建議與說明逐步調整。
1. 確認頁面上的最大內容 (LCP 元素)
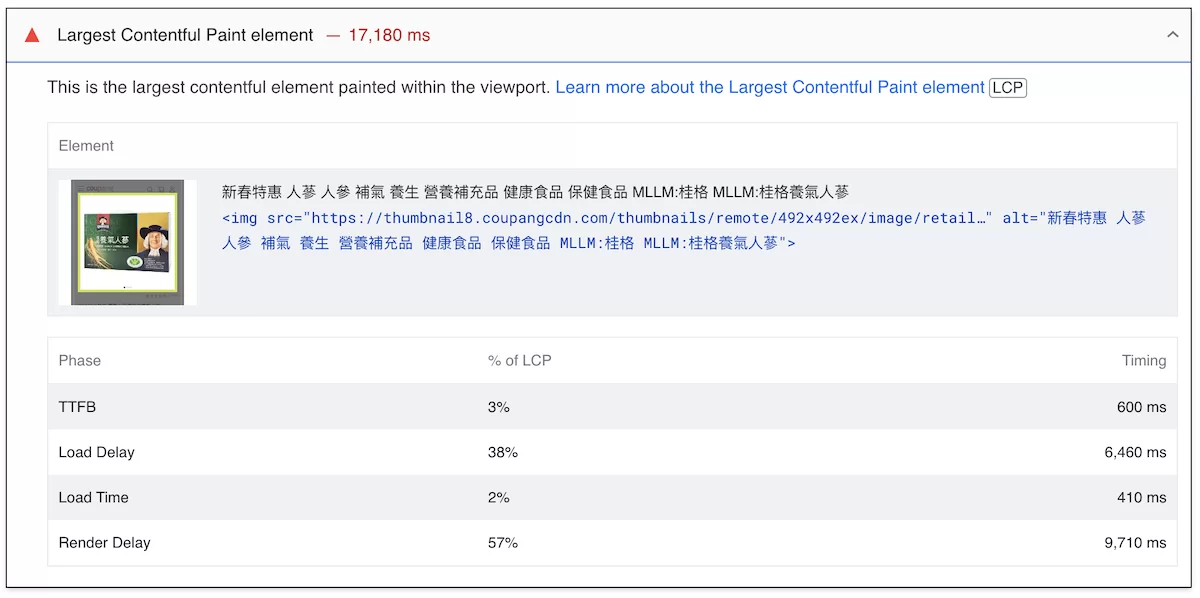
我們可以快速透過 PageSpeed Insight 與 Chrome 開發人員工具的效能功能,快速檢查出網頁上的 LCP 元素。

可能被 Google 判斷為最大內容的元素如下:
- 圖片類型
<img>:通常是頁面中的主要圖片,比如 Banner 圖、產品圖片等。<svg>:矢量圖形,例如圖標或背景裝飾。- 背景圖片(通過 CSS 載入的圖片,若圖片屬於視窗內的背景部分)。
- 文字區塊
<h1>、<h2>等標題標籤:例如頁面上的主標題。<p>段落標籤:例如段落中的主要內容。<div>:具有顯示內容的區塊,尤其是包含文字或圖片的容器。
2. 減少第一個位元組時間 (TTFB)
有時候 LCP 時間過長,原因不是出在網頁上,而是原本伺服器的速度就慢。這時就需要從 TTFB 的優化著手。
第一個位元組時間 (TTFB, Time to First Byte)是一個網頁效能指標,代表從使用者透過瀏覽器發出請求(Request),到接收到伺服器回應(Response)的第一個位元組(Byte)所花費的時間,用來衡量伺服器的速度。

TTFB 包含三個主要階段:
- DNS 查詢和連接時間:客戶端(Client-side)與伺服器之間建立連接,其中包括 DNS 查詢、TCP 連接、TLS 握手。
- 伺服器處理時間:伺服器接收到請求後處理資料和生成回應的時間。
- 資料傳輸開始時間:伺服器返回的第一個位元組傳輸到客戶端的時間。
使用 Pagespeed Insight 檢查網頁的 TTFB
最快取得網頁 TTFB 資料的方法是使用 Pagespeed Insight 或 WebPageTest;如果想要大量檢查的話則需要使用 Navigation Timing API 或 JavaScript 的 web-vitals 程式庫。

Google 官方建議良好的 TTFB 應介於 0.8 秒到 1.8 秒間。由於 TTFB 並非 Core Web Vitals 指標,因此網站不一定要達到「良好」的 TTFB 門檻,只要不影響網站在其他指標上獲得高分即可,例如網站的 TTFB 時間可能較長,但在客戶端的處理較快,一樣會有好的 LCP 分數。
如何改善 TTFB 時間
TTFB 的時間過長,通常是全站性的問題,會涉及到網站主機商與網站系統的優化。
- 改善伺服器效能,升級更好的伺服器或雲端方案
- 使用較輕量的網站系統,如 WordPress 則須避免安裝過多外掛與佈景主題
- 減少網頁重新導向(Redirect)的次數
- 使用 CDN 服務,在距離訪客較近的國家區域提供圖片、CSS、JavaScript 等資源
- 減少資料庫的查詢延遲,使用索引和快取機制優化查詢效率
- 啟用伺服器快取(Cache)
3. 加快 LCP 元素的出現時間
加快首次畫面渲染(FCP)的時間
FCP(First Contentful Paint)指的是「使用者第一次看到頁面畫面」的時間。 畫面能越快出現,也代表 LCP 時間越快。
以下列出幾個能讓畫面更快載入的方法:
| 技術方向 | 說明 | WordPress 優化建議 |
|---|---|---|
| 減少 HTML、CSS、JS | 減少資源的檔案容量 | Autoptimize、WP Rocket |
| 減少初始 DOM 大小 | 減少初始頁面元素數量 | 減少外掛使用、使用輕量主題 |
| Lazy-load 非重要內容 | 延後載入初始畫面外的圖片與 iframe | 新增 loading="lazy" 屬性 |
| 使用 CDN 服務 | 緩存網頁中常用的資源 | Cloudflare、BunnyCDN |
| 伺服器快取 | TTFB 慢會拖累其他指標 | 使用快取(Cache)功能外掛 |
預先載入(Preload) LCP 元素
理想狀況我們希望「LCP 元素能與網頁第一個資源同時載入」,這時就需要透過對 LCP 元素設定預先載入的宣告,讓瀏覽器提早對其讀取。

以下是讓 LCP 元素能提前載入的方法:
<link rel="preload">元素需要的 CSS 或字型:僅針對影響主要畫面載入的部分設定 preload- 元素如果為
<img>,可設定<link rel="preload">要求瀏覽器提前處理 - 如果伺服器使用 HTTP/2 或 HTTP/3,則它已經自動優化資源加載順序,不一定需要過度
preload <img>設定fetchpriority="high"屬性- 降低不重要圖片的優先順序、
fetchpriority="low"(例如位於首頁畫面外的圖片、裝飾性圖片)
<!-- 預先載入 CSS 與字型 -->
<link rel="preload" href="https://example.com/test.css" as="style"/>
<link rel="preload" href="https://example.com/font.woff2" as="font" type="font/woff2" crossorigin="anonymous">
<!-- 預先載入圖片, 設定高優先級 -->
<link rel="preload" href="/image/lcp-image.jpg" fetchpriority="high" as="image" type="image/webp">
<img src="/image/lcp-image.jpg" fetchpriority="high">
<!-- 不重要圖片設定低優先級 -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">減少 LCP 元素在渲染(Rendering)時的延遲
渲染(Rendering)指的是瀏覽器在載入網頁時,將 HTML、CSS 和 JS 資源解析與視覺化的過程。渲染過程中 CSS 與 JS 會優先被執行,LCP 元素即使提前載入了,但有可能因為其他 CSS 與 JS 的執行未完成,拖累了實際畫面呈現的時間。

實際的改善方法,需要優化造成 LCP 元素延遲的資源,使其儘早處理完畢:
- 優化 CSS 的檔案大小:包含移除未使用的代碼、壓縮檔案
- 分割檔案:僅 preload 會在初始畫面載入的 CSS,其他樣式拆開來延後載入(defer)
- 內嵌(inline) CSS 與 JS:將影響 LCP 元素的 CSS 代碼寫在 HTML 中,避免額外資源請求。內嵌僅建議用在程式碼比較小時,避免載入時間過長
- 前端開發上使用伺服器端渲染(Server-side Rendering),有助於減少渲染過程的堵塞,雖會對伺服器負擔較大、造成 TTFB 變慢,但整體利大於弊。
過度
preload會影響其他資源下載的優先順序,導致 LCP 延遲。因此只需要提前載入重要資源即可,像是 CSS、LCP 元素、重要字型。
減少 LCP 元素的檔案大小
如果 LCP 元素是 <img> 的話,建議在不影響閱讀體驗的情況下透過以下方式優化圖片:
- 避免使用過大的圖片尺寸:通常圖片尺寸不需要大於訪客的螢幕尺寸
- 壓縮圖片,直接減少圖片檔案大小
- 使用輕量的圖片格式,如 webP、AVIF
優化 CLS 分數
要改善累計版面配置位移 CLS,建議先透過報告找出位移的元素,再找出這些元素位移的原因。

版面位移的原因主要是因為資源的加載順序、延遲載入、DOM 結構改變,造成可見元素造成非預期位移。以下會介紹版面位移主要的原因與解決方案:
1. 圖片設定尺寸
可以針對先定義 width 和 height 屬性,讓瀏覽器在圖片載入前能夠保留適當的空間,防止位移。寬高使用固定或是比例都可以。
<img src="image.jpg" alt="Example Image" width="1200" height="800">或是設定寬高比 CSS aspect-ratio 屬性,即使不知道確切的圖片尺寸也能預留空間
img {
aspect-ratio: 3 / 2;
width: 100%;
}2. 優化網頁字型載入
當使用 Google Fonts 或其他 Web 字型,瀏覽器可能會有兩種呈現方式,都會造成畫面的位移:
- FOIT (Flash of Invisible Text):在字型加載完成前,會暫時隱藏文字,導致版面在載入後改變大小
- FOUT (Flash of Unstyled Text):先顯示備用字型,然後載入自訂字型時導致排版變化
此時可以考慮使用 font-display: swap,確保瀏覽器先顯示系統字型,再替換成 Web 字型:
@font-face {
font-family: 'CustomFont';
src: url('custom-font.woff2') format('woff2');
font-display: swap;
}這種做法雖然能優化 CLS 分數,但訪客會在載入過程中看到一瞬間的字體變化,多少會影響網頁的美感。最好的方法是老實使用系統預設字型,或是 Preload 外部字型,也能同時改善 LCP 分數。
<link rel="preload" href="custom-font.woff2" as="font" type="font/woff2" crossorigin="anonymous">3. 會延遲載入的內容
網頁上有許多內容會延遲載入,包含使用 JavaScript 動態插入內容(廣告版位、小工具)、 <embed> 與 <iframe> 、設定 lazy-loading 的元素。這些內容在載入時,瀏覽器不會知道它的確切大小,導致在資源加載後,將頁面其他元素向下推動。
最好的解決方式是針對這些內容預先保留空間,確保頁面不會突然變動:

<div id="ad-container" style="min-height: 250px;">
<!-- 內容會在頁面載入後 3 秒插入在此, 父層 <div> 需預先設定好高度 -->
</div>
<!-- 插入內容的 JS -->
<script>
setTimeout(() => {
document.getElementById("ad-container").innerHTML = '<img src="ad.jpg">';
}, 3000);
</script>
<!-- 內嵌元素設定寬高尺寸, 外部預留空間 -->
<div style="width: 400px; height: 300px;">
<iframe src="https://www.example.com/video" width="100%" height="100%"></iframe>
</div>部分前端開發上會使用 Skeleton Screen,當訪客等待頁面載入時先顯示佔位元素 Placeholder,能給使用者的更好的瀏覽體驗,也能避免版面位移。

4. CSS 的動畫
頁面上可能會使用 CSS 製作動畫,像是更新 top 和 left 的屬性值;或是使用 box-shadow 和 box-sizing 也會造成版面重新配置。此時建議使用 transform 來移動元素。
/* translate 不會影響到其他元素, 因此不會被計算至 CLS */
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}詳細不影響網頁體驗的動畫設計方式,可參考建立高效能 CSS 動畫的教學文件。
如何優化 INP?
導致 INP 過慢的主要原因為互動之 JavaScript 過於龐大,因此須優化 JS 程式碼的執行時間,減少使用者行為互動後所產生的延遲。
我們可以將互動拆成三個階段:
- 輸入延遲時間:從使用者開始與網頁互動(點擊按鈕)開始計算,結束時間則是互動事件 callback 開始執行時
- 處理時間:包括事件 callback 執行至完成所需的時間
- 呈現延遲:瀏覽器呈現視覺結果所需時間
INP 必須針對個案去剖析哪在哪階段過慢,進而改寫 JS 代碼,因此實際的優化方式會因程式碼的寫法而異,恕不在此提供實際案例,建議直接參考官方針對 INP 的優化文件。
網站體驗核心指標如何影響排名?
網站體驗核心指標 (Core Web Vitals) 目前為「網頁體驗」整體排名訊號的一部分,其他的排名訊號包含行動裝置友善、HTTPS、安全性問題、體驗不佳的插頁式廣告等因素。
2021 年 8 月中旬,Google 正式使用網頁體驗做為行動版的排名因素;桌面版則是在 2022 年 4 月被納入排名因素。
雖然網頁體驗很重要,但 Google 仍會優先關注網頁品質,故網頁體驗不佳並不會成為太大弱勢。但遇到許多網站競爭度不相上下的情況,網頁體驗就會變得較為重要,能夠決定網站在 Google 搜尋結果中的排名。
建議 SEO 人員可以先將優化重點放在內容本身。
Core Web Vitals 相關問與答
Q: 我的網站體驗指標分數不佳,看了文章還是搞不懂,到底要怎麼優化呢?
A: 體驗指標分數幾乎都要從網站系統中處理,因此優化方式必須得仰賴網站工程師;網站如果為外包,則需要請系統商與主機商協助。
Q: 我的網頁檢查結果已經為良好,繼續優化追求速度能提升排名嗎?
A: 不用,官方表示Web Core Vitals 分數只要範圍位於良好,給的排名權重是相同的。
Q: 我的網站上頁面非常多,難道我每頁都要檢測嗎?
A: 雖然每頁的檢測結果都不一樣,但其實網站中大多頁面都大同小異,只差在內容,基本上從不同類型的頁面 (首頁、服務頁、文章、商品) 中挑選並檢查即可。
Q: 我的網站系統是使用 WordPress,同樣也能做體驗指標的優化嗎?
A: 可以,但效果有限。通常有一定規模的 WordPress 網站會因圖片、外掛與佈景主題的使用影響到網站速度,特別是 LCP 這項指標,若要徹底優化 WordPress 系統的難度較高,通常需要做出取捨。
完整優化方式請參閱官方教學,建議具網頁前端經驗者閱讀:
最佳化最大內容繪製(LCP) – web.dev
最佳化首次位元組的時間(TTFB) – web.dev
改善累計版面配置位移(CLS) – web.dev
改善與下一個顯示的內容的互動方式(INP) – web.dev
參考資料
Web Vitals – web.dev
Core Web Vitals & Page Experience FAQs – Google Search Central Community
瞭解 Google 中的網頁體驗 | Google for Developers
評估網頁體驗以打造更美好的網路環境 | Google Developers
網頁體驗更新的更多時程、工具與詳細資料 | Google Developers