撰寫完頁面內容後,若想讓網頁在搜尋引擎中能有更高的排名,就必須針對網頁與特定關鍵字執行 On-Page SEO 的優化工作。
本文會介紹 On-Page SEO 在 SEO 工作中扮演的角色,以及完整的 On-Page SEO 優化項目,讓你用最快的方式為網頁與文章加值!
On-Page SEO 是什麼?
On-Page SEO,也可稱為頁面 SEO,顧名思義就是優化所有網頁中的搜尋引擎排名因素,進而讓搜尋引擎更容易理解你的網頁主題。
SEO 的優化項目種類繁多,其中 On-Page SEO 是最容易學習、適合行銷人員與內容編輯入門的領域。
「內容為王」這句話想必大家都有聽過,搜尋引擎爬蟲在查看網頁時,同樣也將內容視為最重要的排名因素。
搜尋引擎如何理解頁面內容?
不同於我們用肉眼看到的畫面,爬蟲首先看到的是 HTML、CSS 與 JavaScript 等網頁語言(前端語言),再將這些代碼解析成我們在瀏覽器上所看到的畫面。故在做 On-Page SEO 時,建議能具備基礎的網頁語言知識。
其中 HTML 在頁面 SEO 中最常被使用到,不熟悉的讀者可透過 W3School HTML Tutorial 學習基礎的 HTML。
On-Page SEO 優化項目
目標關鍵字
想在特定關鍵字的查詢結果中有排名,首要任務便是根據頁面上預計操作的關鍵字設計對應的文案:
【案例】根據關鍵字設計文案議題
網站撰寫了一篇「如何制定行銷策略」的文章,預計在「行銷策略」的搜尋結果有好的排名。
經由一系列的關鍵字研究後,認為文章需要提及到「內容行銷、行銷4P、STP、行銷策略種類」等議題,便在頁面中新增了相關內容。
如果在規劃文案時有考量到關鍵字的概念,此步驟就可以快速檢查帶過。
關鍵字堆疊(Keyword stuffing)對排名沒有幫助
在頁面上刻意多次使用關鍵字,不但對排名沒有幫助,還有可能會被 Google 視為黑帽的操作手法:
【案例】刻意堆疊關鍵字的文章
SEO 是一種網路行銷手法,我們可以透過操作 SEO 來幫助網站的 SEO 表現,例如雇用 SEO 專家或自學 SEO。如果要推薦 SEO 學習資源的話,我會推薦閱讀 Jay Yang 的 SEO 文章⋯
#SEO #SEO是什麼 #SEO教學 #SEO案例
現今的演算法已經足夠成熟,比起毫無意義的增加關鍵字的次數,研究關鍵字可以衍伸出哪些使用者感興趣的議題,並將這些議題納入在文案中,才是優化關鍵字的最佳解法。
標題元素 (Title)
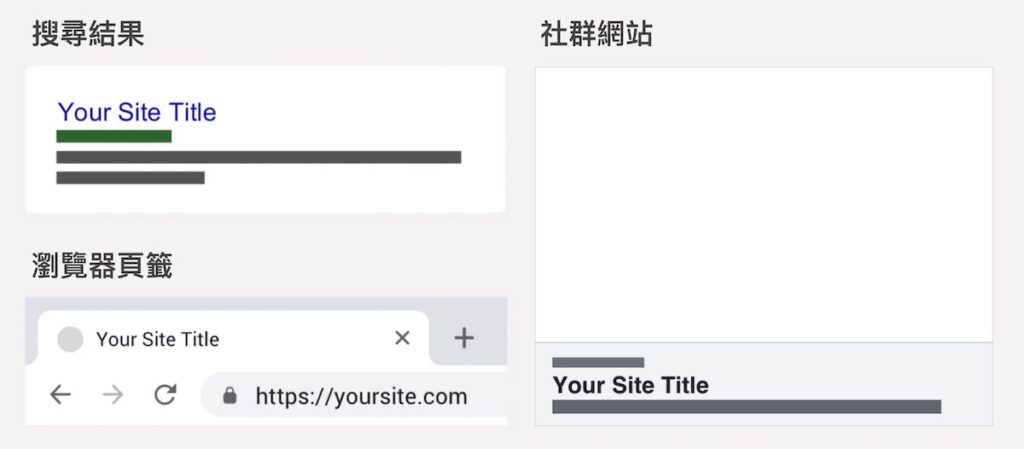
標題元素又稱網頁標題,設定後文字會顯示在搜尋結果中以及瀏覽器頁籤上:
// 標題元素
<title> 網頁標題名稱 </title>
由於大部分網站的後台編輯器,皆設有欄位可讓使用者直接填寫網頁標題,因此不懂 HTML 也能新增標題。

為了讓標題的效益能最大化,在標題文字的使用有以下建議:
- 標題字數落在 25-30 字間。因標題在搜尋結果中桌面版只會顯示前 27 字;手機版只會顯示前 34 字
- 標題文字包含關鍵字與相關字詞,相同字詞盡量不重複使用
- 文字能吸引搜尋者點擊進站
*從 2021 年 8 月 Google 推出標題演算法後,搜尋結果內看到的網站標題皆改由 Google 自動生成,Google 會參考網頁中的資訊幫你自訂標題,因此標題文字未必會直接反應在搜尋結果上。
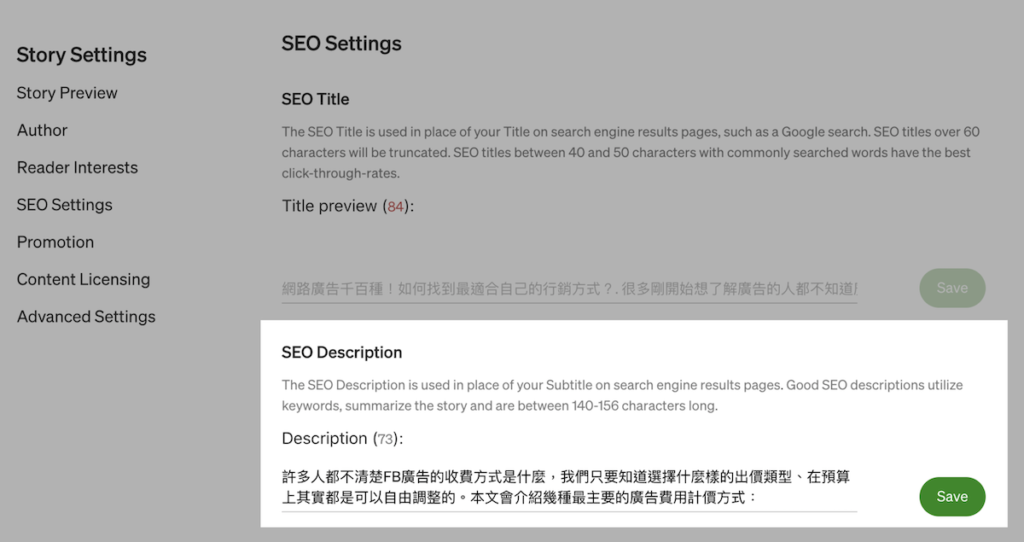
Meta 描述元素 (Meta Description)
Meta 描述又稱網頁摘要,用來簡短說明頁面的內容,設定後可以在搜尋結果中顯示:
// Meta 描述元素
<meta name="description" content="網頁描述內容" />
多數系統也能在後台編輯器中找到 Meta 描述的欄位,不過通常會改用「網頁描述、SEO 描述」等稱呼。

Meta 描述雖然並非 Google 搜尋引擎排名因素,卻是搜尋者進站前會首先看到的內容,因此好的 Meta 描述仍會左右搜尋者的點擊意願,並間接影響了網站流量。
在 Meta 描述文字的使用有以下建議:
- 描述字數落在 60-72 個字間。超過 72 個字會在 Google 搜尋中省略為 ⋯
- 文字能吸引搜尋者點擊進站,簡短描述網頁內容或文章的前言
網址名稱 (URL Slug)
頁面網址用來命名網頁獨一無二的地址,也常被人們轉貼到各式各樣的網站與社群中,因此網址名稱也需要兼顧使用體驗:
// 網址名稱
https://realjayyang.com/seo/on-page-seo/網址名稱的使用原則:
- 根據頁面內容,使用簡潔具描述性的文字命名網址
- 若想在網址名稱中使用特殊符號,僅能使用「-」符號,避免被搜尋引擎誤判
- 中英文網址皆可,但中文網址在社群轉貼時會轉換成亂碼,使用上自行斟酌
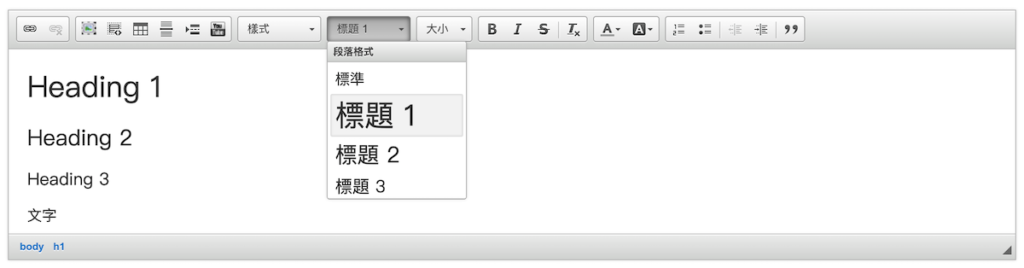
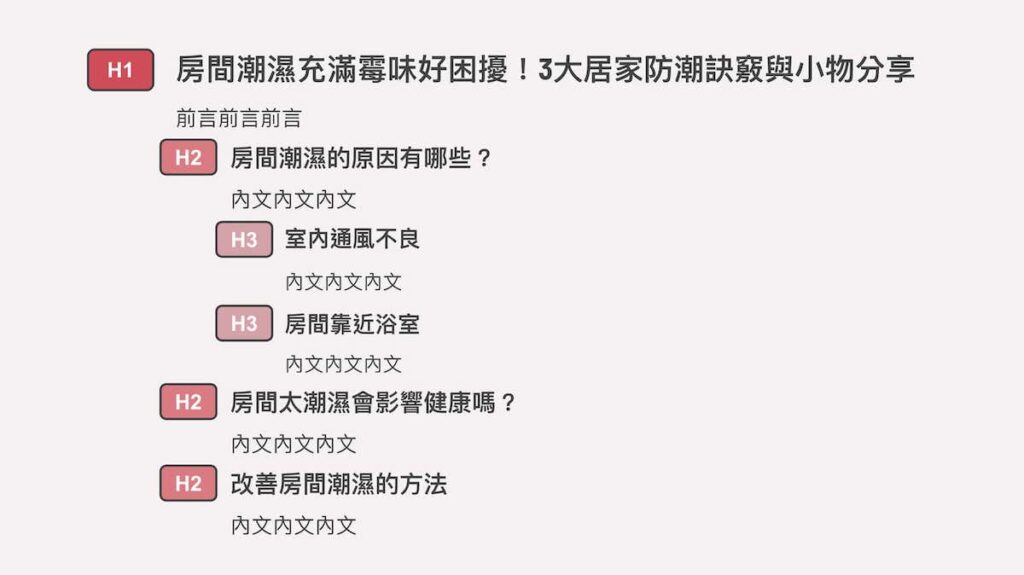
段落標題元素 (Heading)
段落標題有 H1-H6 共 6 種元素,用來標註頁面中的重要段落標題,搜尋引擎也會參考 Heading 元素判斷頁面的重要段落與上下文:
// 段落標題元素,H1 到 H6
<h1>重要標題</h1>
<h2>次重要標題</h2>
<h3>次次重要標題</h3>
<h4>次次次重要標題</h4>
<h5>次次次次重要標題</h5>
<h6>次次次次次重要標題</h6>若是不熟悉 HTML,網頁編輯器中通常會有段落格式的選單,可以快速切換成 Heading 元素。

良好的段落標題元素可以參考以下原則:
- H1 使用於頁面最重要的大標題,通常用於文章標題、頁面最重要的主題文字,建議使用 1 次
- H2 使用於頁面中次重要的標題上
- 以此類推,其餘的次要重點依照階層關係使用 H3-H6 元素

階層明顯的段落標題能幫助搜尋引擎理解網頁重點,當然以上對於 Heading 元素的使用建議並非絕對,Google 也曾表明可以使用多個 H1 元素。
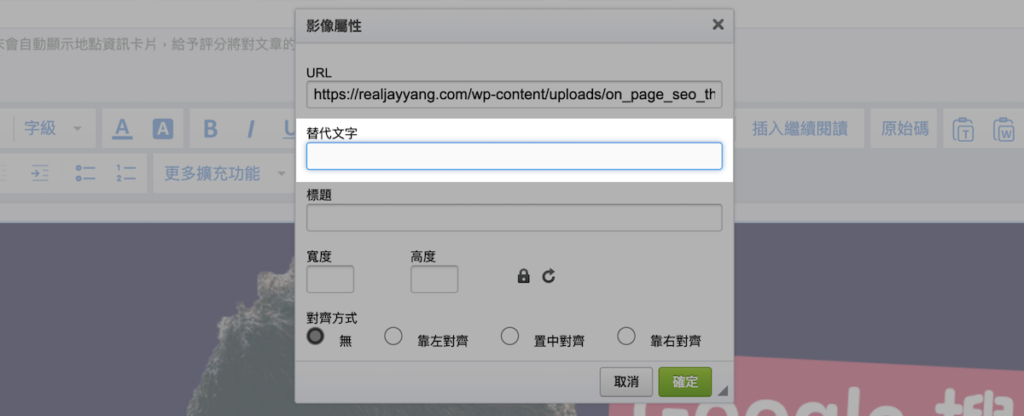
圖片替代文字 (Alt Text)
替代文字是隸屬於圖片元素中的 alt 屬性,當圖片因各種原因無法顯示時作為替代顯示,Google 搜尋引擎會根據替代文字的內容理解圖片:
// 圖片替代文字 alt 屬性
<img src="https://example.com/image.jpg" alt="說明圖片內容" />網頁編輯器內有使用圖片的話,能從圖片屬性中看到替代文字欄位,介面通常長得大同小異。

值得注意的是,替代文字主要影響圖片搜尋結果排名,對網頁排名沒有直接幫助。不過僅僅為圖片設定替代文字,便能額外爭取圖片搜尋的排名機會,絕不能白白浪費了。
圖片中替代文字的使用有以下幾個要點:
- 簡短描述圖片內容
- 文字盡可能包含關鍵字
- 裝飾性用途的圖片可不設定替代文字

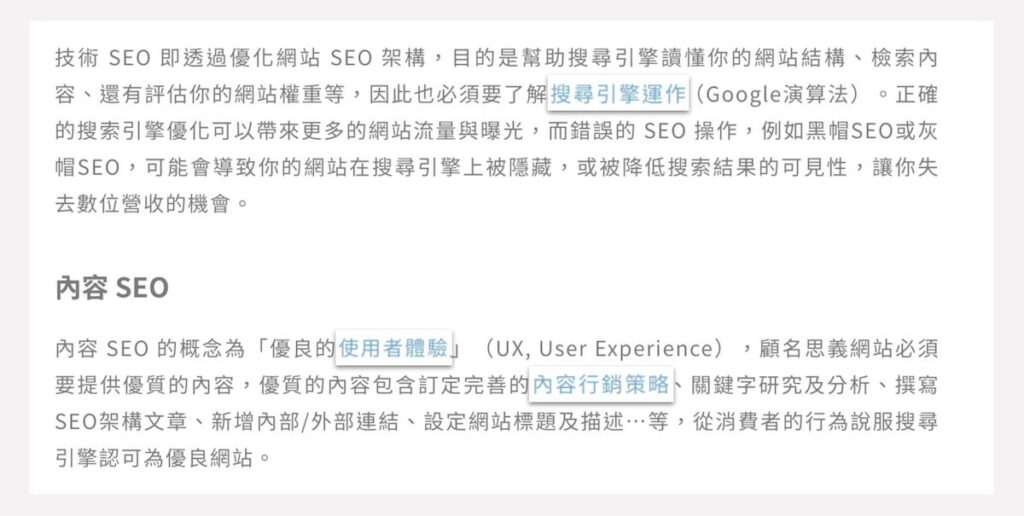
連結 (Link)
當內容中有文字需要引用或引導讀者時,我們會使用連結連到相關內容:
// 連結元素
<a href="https://realjayyang.com/seo/seo-basics/">SEO基礎教學</a>其中描述連結的文字又稱為錨點文字(Anchor Text),用來說明連結頁面的內容。
連結如果使用得宜,也能提升自己頁面的相關性:
- 連結到站內外皆可,站內有相關內容優先採用
- 連結到與頁面相關的內容或參考資料,建議為具權威的大型網站
- 錨點文字能描述頁面內容,不建議設定為「查看更多、延伸閱讀」等與連結內容無關文字

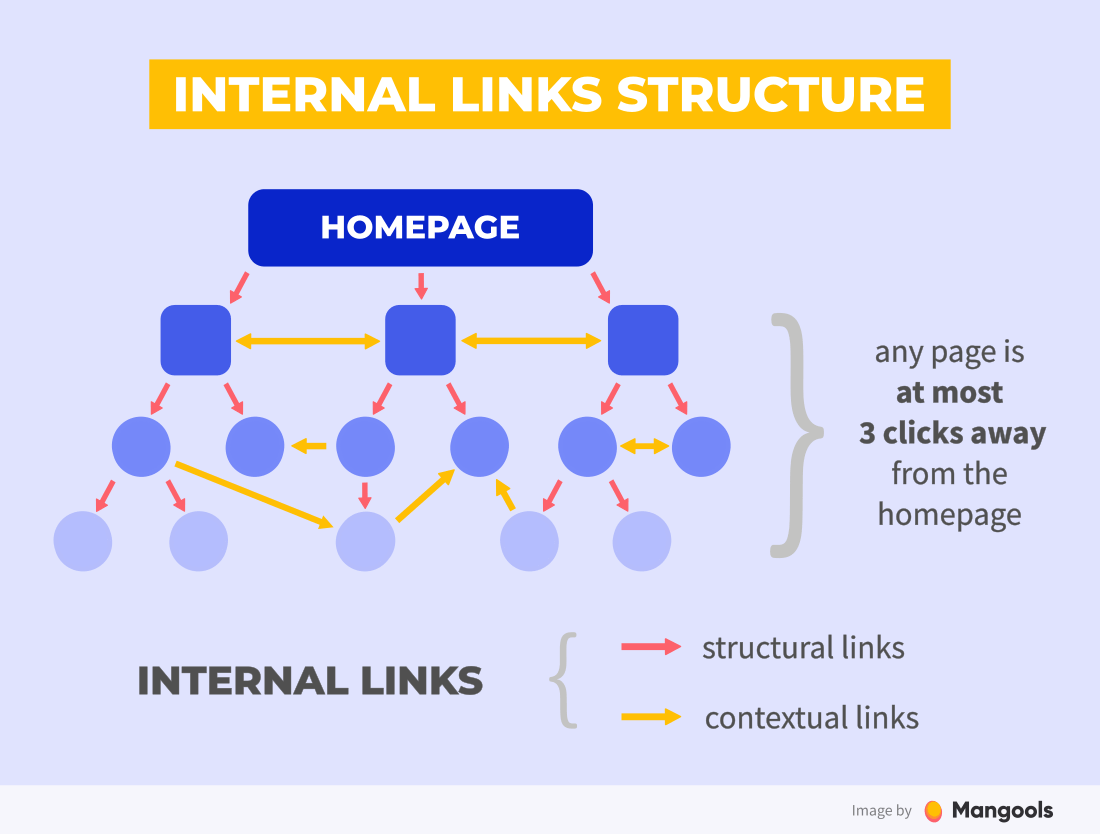
優化內部連結 (Internal Link)

連結到站內的連結稱為內部連結,除了能用來給使用者點擊導覽外,某頁面如果被其他頁面連結到越多次,Google 也會認為該頁面在網站中越重要。
因此除了撰寫優質的內容外,也可以透過「增加網頁的內部連結數」來提升頁面排名!
到這裡基礎的頁面優化工作便能暫告段落了,行銷與編輯人員能藉由優化上述項目改善頁面的 SEO 狀況。
進階 On-Page SEO 策略
做完基礎的優化後,還有沒有方法能精益求精,將頁面的效益最大化呢?
接著會介紹 On-Page SEO 的進階策略,屬於與排名間接相關或相對複雜的優化項目:
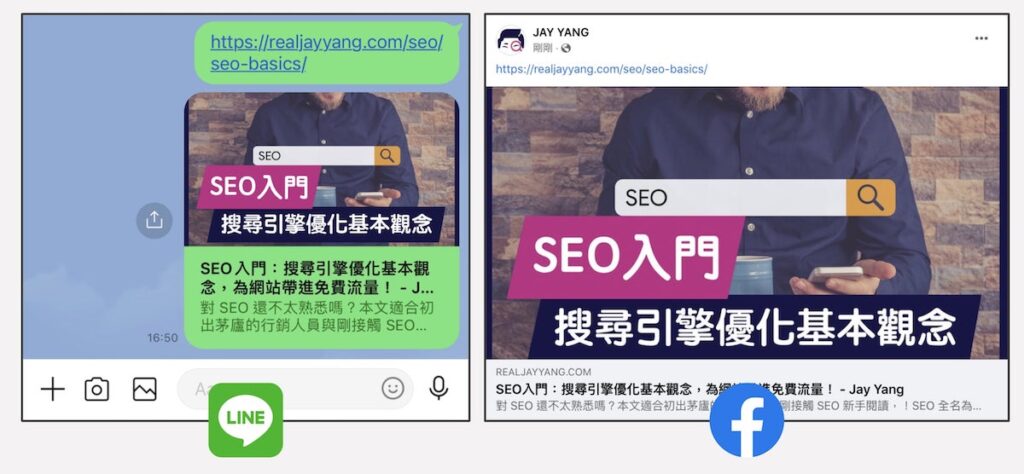
新增開放社交關係圖 (Open Graph)

將網頁中的內容分享到 LINE、Facebook 等社群媒體上已是常態。
Open Graph 是一系列的 HTML 元素,能夠控制網頁轉貼到社群媒體中的呈現:
// 開放社交關係圖,以下為常見的四種標記
<meta property="og:url" content="社群分享顯示的頁面網址" />
<meta property="og:title" content="社群分享顯示的頁面標題" />
<meta property="og:description" content="社群分享顯示的頁面描述" />
<meta property="og:image" content="http://example.com/images.jpg" />由於「og:url, og:title, og:description」三個標記會預設為網頁的「網址、標題與 Meta 描述」,沒有打算特別客製化網頁轉貼在社群上的文案的話,以上欄位可以不做任何設定。
og:image 能控制網頁轉貼時的預覽圖,未設定的話會由系統自動抓取或顯示空白。
由於人類是視覺的動物,好的預覽圖絕對能影響到連結的點擊率,因此建議所有頁面皆設定 og:image 標記到對應的預覽圖。
*完整的 Open Graph 說明可以參考 Facebook 網站管理員分享指南
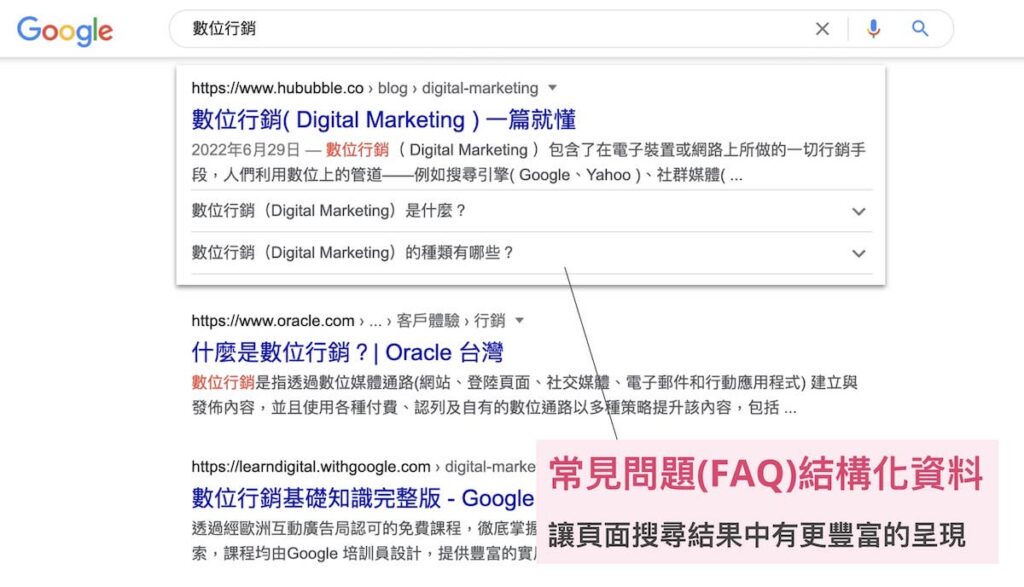
新增結構化資料 (Structured Data / Schema)

結構化資料是一種網頁內容標記方法,能幫助 Google 更快理解內容與重點資訊,只要將對應的代碼插入到頁面中,便能在搜尋結果中提供更豐富的呈現樣貌。
Google 官方支援的結構化資料的標記方法有很多種,最常見的是 JSON-LD 格式的代碼:
// JSON-LD 格式的結構化資料,以 FAQ 類型的標記為例
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "SEO 是什麼?",
"acceptedAnswer": {
"@type": "Answer",
"text": "SEO 全名為「搜尋引擎優化」⋯"
}
},{
"@type": "Question",
"name": "為什麼要做 SEO?",
"acceptedAnswer": {
"@type": "Answer",
"text": "根據本人執行 SEO 的經驗⋯"
}
}
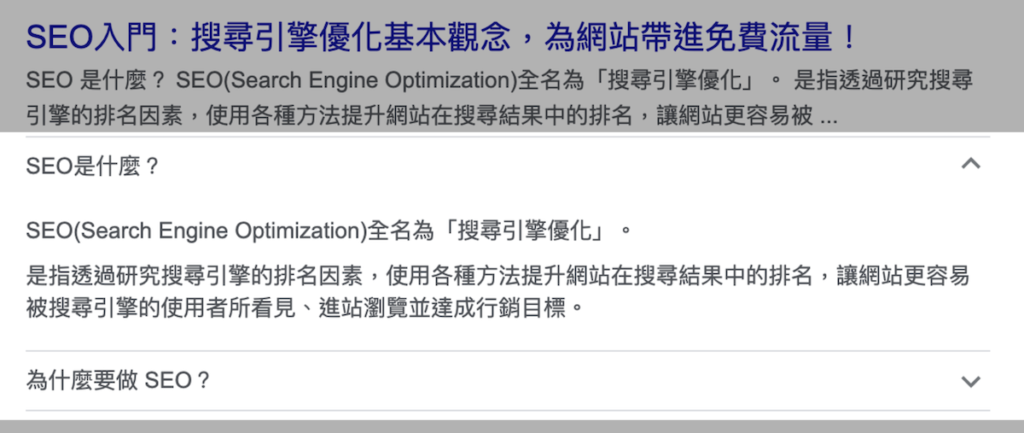
</script>將上面的程式碼加到網頁中,便能讓頁面在搜尋結果中多了常見問題功能。

常見的結構化資料有常見問題(FAQ)、產品、職缺刊登等類別,只要網頁符合規格,就能以更具特色的樣式顯示在搜尋結果中。
實務上最常使用到的是為部落格文章或服務頁面新增常見問題標記。
*Google 官方提供了多種支援結構化資料的頁面類型,可以根據文件說明與範例將代碼加進頁面中
*結構化資料可以透過 Google Search Console 或是 結構定義標記測試工具 檢查是否成功設定
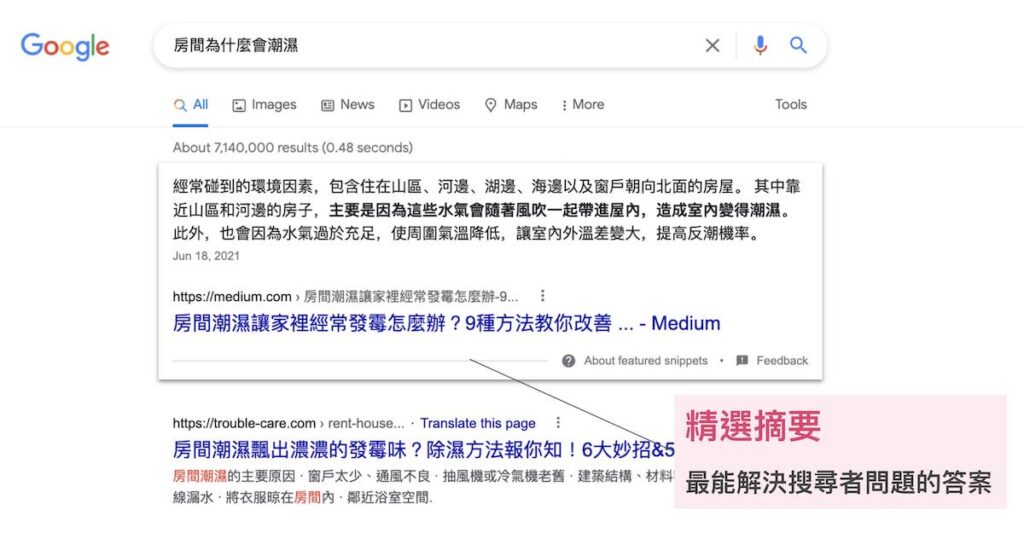
獲得精選摘要 (Featured Snippet)

在搜尋特定關鍵字時,Google 會將首頁中最能解答搜尋者問題的內容(文章中的某個段落),直接顯示在搜尋結果正下方,此位置稱為精選摘要,也有人稱為第 0 名。
精選摘要會以多種形式呈現,此時便需要透過研究關鍵字的搜尋意圖推論出合適的內容寫法。
以下為大眾使用搜尋引擎的常用字詞,以及 Google 偏好的精選摘要種類:
- 搜尋「為什麼、如何」等關鍵字時,搜尋結果傾向顯示「段落型」摘要
- 搜尋「步驟、流程」等關鍵字時,搜尋結果傾向顯示「列點型」摘要
- 搜尋「比較、表格」等關鍵字時,搜尋結果傾向顯示「表格型」摘要
通常排名前 5 名的頁面較有機會爭取到精選摘要,可以在設計文案時事先考量,或待網頁上首頁後再評估是否要做精選摘要的優化。
注意網頁的固定版位 (Layout)

由於 Google 爬蟲看的是整個頁面,所以除了主要內容之外,也要注意網頁中固定版位的內容,像是選單列(Header)、頁腳(Footer)及側邊欄(Sidebar)等位置。
固定版位中的內容若有以下狀況需格外注意:
過多與當前頁面不相關文字
固定版位如果文字量太多或有不相關內容,可能會稀釋掉主要內容的相關性。
【案例】固定版位的不相關內容
某部落格發表了 2,000 字的 SEO 教學文,但側邊欄的作者自介就佔了 1,000 字,等同於總計 3,000 字的頁面中,其中 1/3 的內容都是作者介紹。
Google 可能會因此認為這篇文章跟 SEO 教學沒這麼相關。
外部連結連結到不相關網頁
有些網站是由網站設計公司外包製作,或是 WordPress 系統使用佈景主題,常常會在頁腳處看到「網站由___製作」的字樣與連結。這些外部連結跟網站內容基本上無關,會對頁面產生負面影響。
固定版位使用了 H1-3 元素
撰寫 SEO 文案時常會用到 H1 至 H3 標記重要段落,固定版位的內容相對來說不重要,需避免使用太高層級的 Heading 元素,否則可能會造成 Google 誤判頁面重點。
固定版位的內容時常會被網站主忽略,當固定版位的內容使用不當,影響的會是全站的表現,在規劃網站內容時可以特別留意。
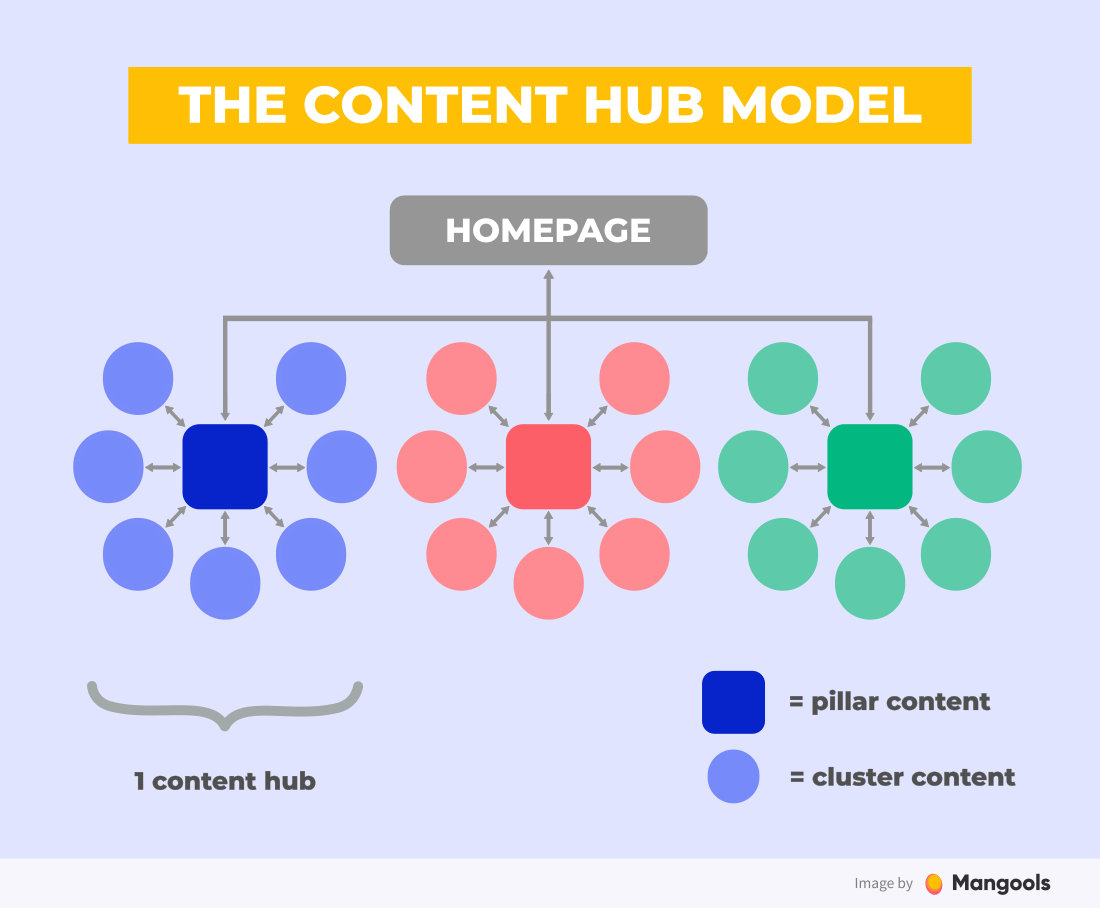
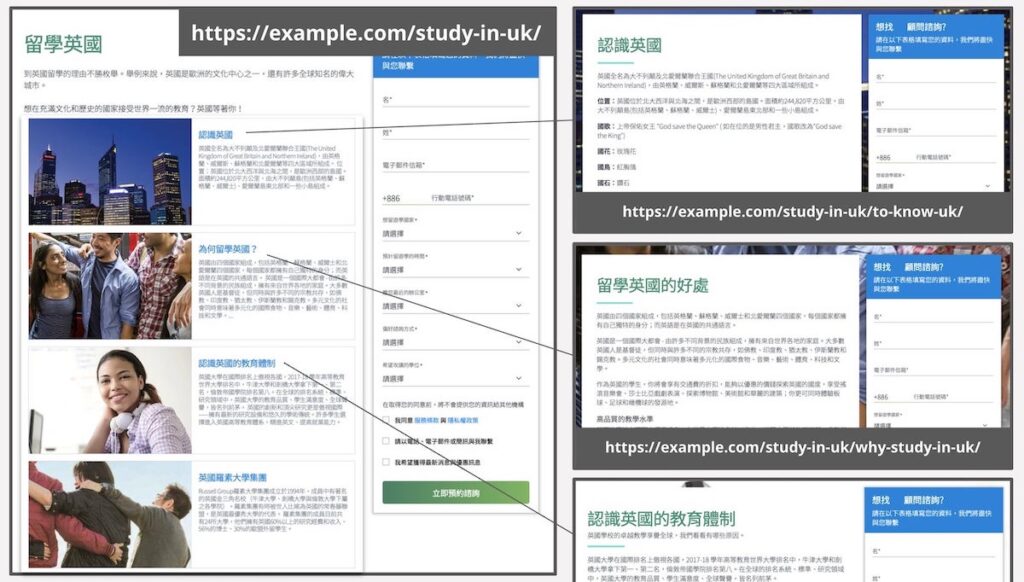
撰寫核心內容 (Content Hub)

我們可以讓網站的內容架構符合關鍵字使用邏輯:
先針對某關鍵字撰寫總整理頁面(核心內容)提及到各種議題(廣度),再將各種議題獨立撰寫成專文(深度)
最後再使用連結連回總整理頁面,如此網站就把所有可能的查詢都顧及到了。不少人將這樣的內容策略稱為 Content Hub。
Content Hub 策略可以提升網站在特定主題的相關性,進而提升網站中該主題內容的排名表現。

改善網頁體驗 (Page Experience)

Google 使用了許多指標來判斷讀者對網頁的互動體驗,網頁體驗基本屬於網站 SEO (Technical SEO) 的範疇,在做頁面 SEO 時僅需遵守以下建議:
- 網站使用體驗核心指標:圖片若要設定尺寸,建議使用比例而非固定長寬
- 行動裝置相容性:避免字體在手機版中過小難以閱讀
- HTTPS:網址為 HTTPS 具安全協定
- 蓋版廣告:頁面不存在干擾使用者的彈出式廣告
了解真實的使用者體驗 (UX)
除了 Google 提供的網頁體驗指標外,你更應該重視訪客真實的瀏覽體驗!
SEO 終究只是眾多行銷管道的一環,訪客進站後有沒有把你的頁面看完、是否下單購買或填表,這些才是最重要的事情。
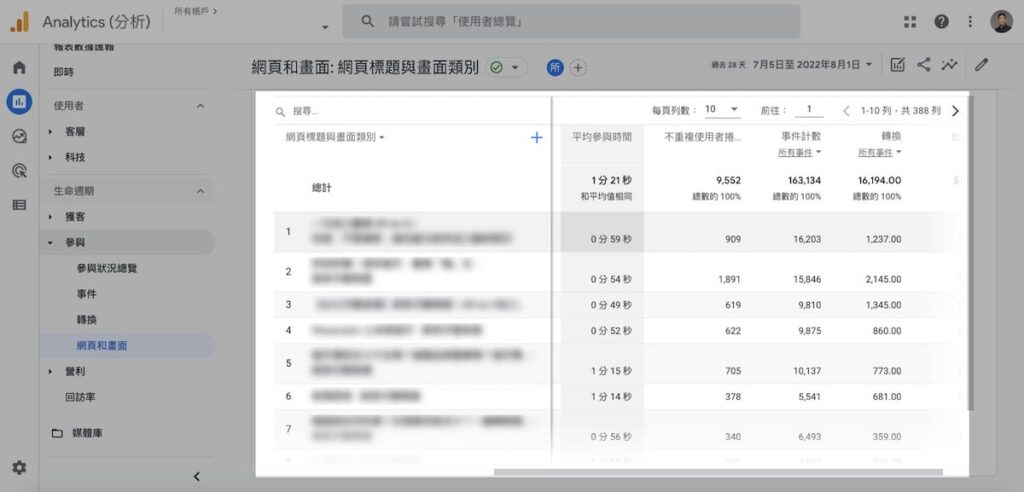
我們可以透過 Google Analytics 觀察訪客與頁面的互動狀況:
- 頁面瀏覽時間:得知使用者平均花多久時間看完頁面
- 滾軸深度 (Scroll Depth):看到頁面最底部的次數、
- 參與度與跳出率:頁面的互動程度、沒互動就離開網站的比例
- CTA 的互動狀況:讀完頁面後的行動呼籲(Call To Action)表現是否如預期
- 行為流程:使用者後來去了哪裡、是否更接近網站的轉換目標

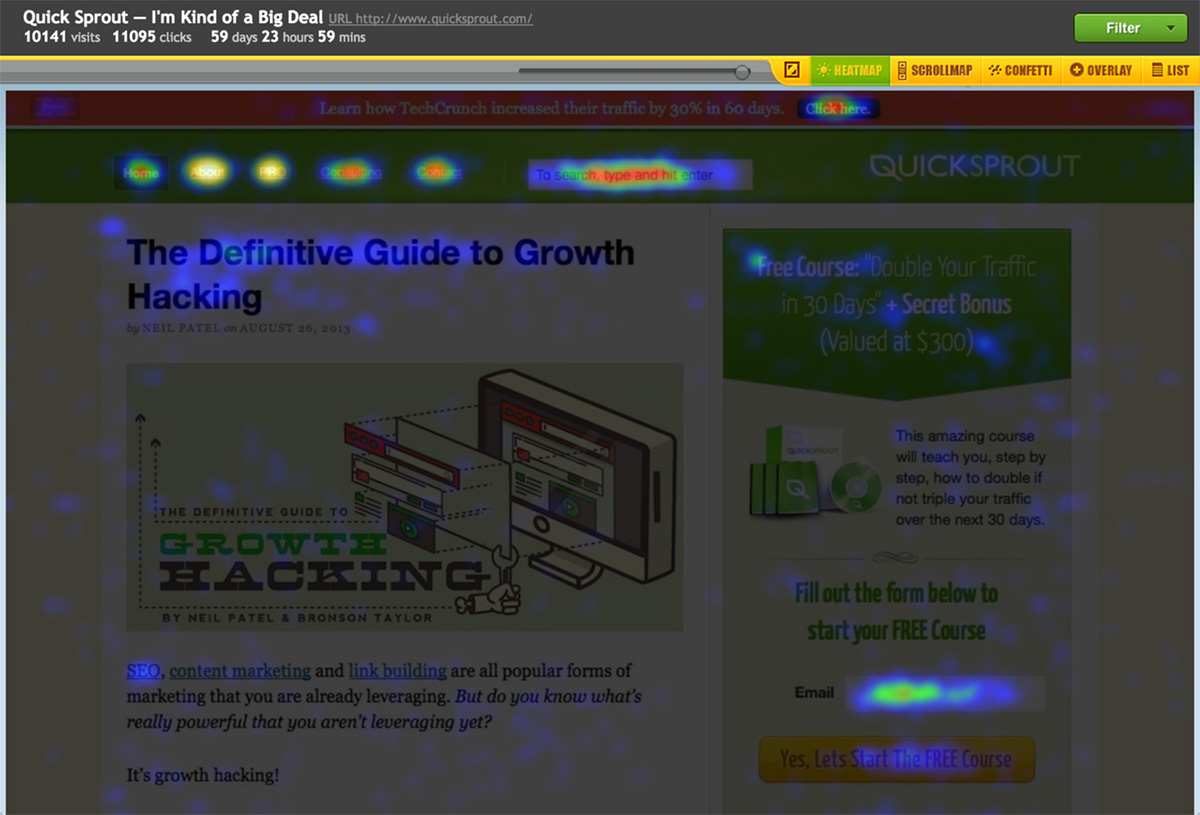
除了上述 GA 指標外,也建議使用 Crazy Egg 或 Hotjar 等熱點追蹤工具,觀察使用者最常點擊、注意到的區塊在哪裡。

頁面 SEO 檢查工具
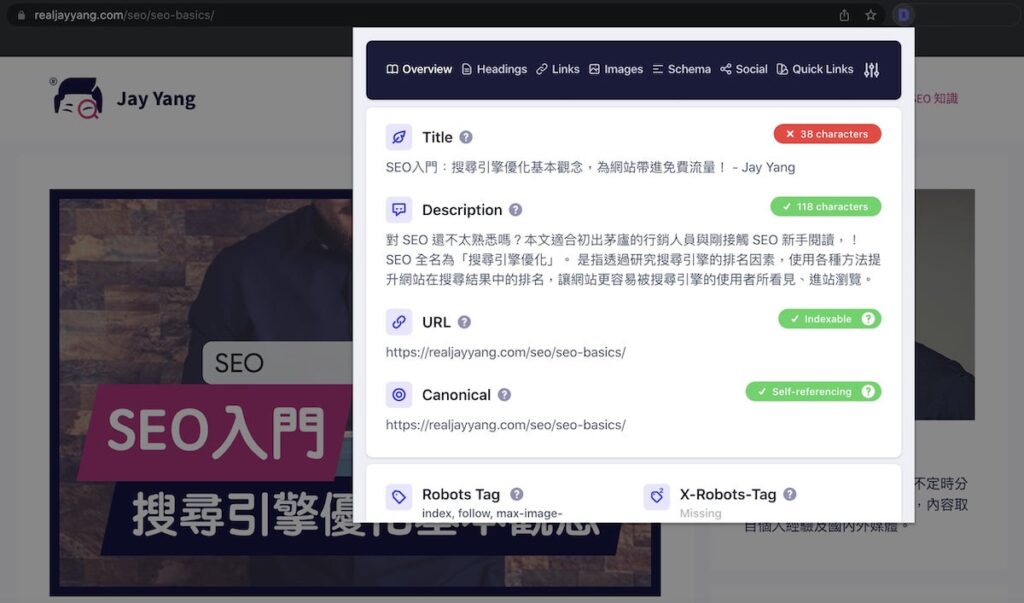
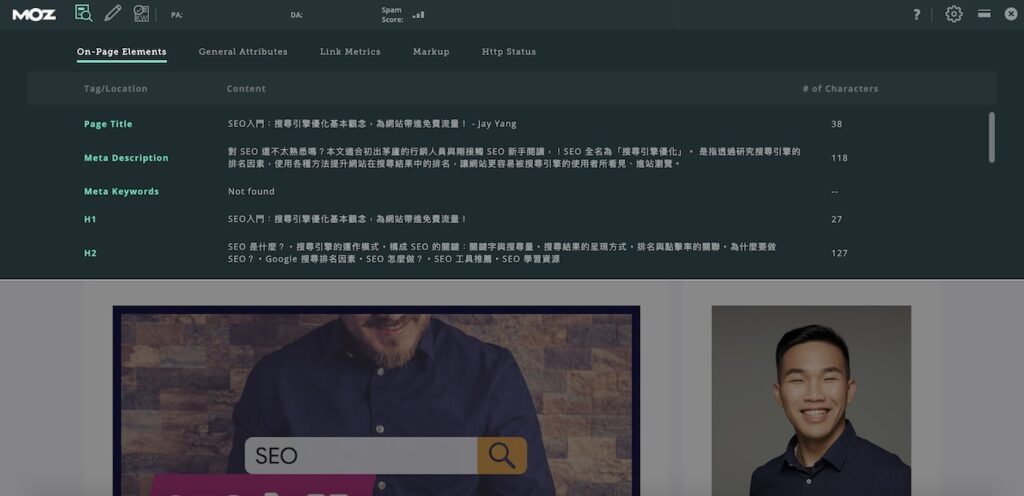
有沒有快速檢查頁面 SEO 狀況的方法呢?在這邊分享幾個實用的小工具,能幫你快速整理網頁的 SEO 現況:
Detailed SEO:能快速檢查頁面 SEO 的 Chrome 擴充功能,能快速查看頁面 SEO 相關資訊,介面使用方便且簡潔。

MozBar:由 Moz 專門為 SEO 人員推出的 Chrome 擴充功能,其中包含查看頁面 SEO 資訊的功能,不過個人認為介面與方便性不如 Detailed SEO,適合想要一套工具打天下的使用者。

頁面 SEO 除了是提升網頁排名的手段外,也代表提供讀者優質的內容、滿足搜尋者需求,即便網站沒有打算靠 SEO 曝光,僅遵循 On-Page SEO 的優化邏輯,也能讓網站成為吸引客戶的強力磁鐵!
頁面 SEO 的項目眾多,未來會針對個別項目深入撰文探討,請務必持續關注!

